Introdução:
Hospedar um site estático na AWS usando serviços como o Amazon S3 e o Amazon CloudFront é uma maneira eficiente e escalável de disponibilizar seu conteúdo na web. Neste guia passo a passo, aprenderemos como hospedar um site estático usando uma aplicação React como exemplo, mas o processo é semelhante para outros frameworks como Angular e Vue. O foco principal é garantir que o resultado final do build seja composto por arquivos HTML, CSS, JS e assets.
Passo 1: Preparação do Projeto React:
Crie um novo projeto React com o seguinte comando:
npx create-react-app nome-do-seu-projetoAgora navegue para o diretório do projeto:
cd nome-do-seu-projetoDesenvolva o seu site estático normalmente, adicionando componentes, estilos e conteúdo.
Passo 2: Build da Aplicação:
Quando estiver satisfeito com o desenvolvimento, crie o build otimizado da aplicação React:
npm run buildIsso criará uma pasta chamada build no diretório do projeto, contendo os arquivos otimizados para produção.
Passo 3: Configurando o Amazon S3:
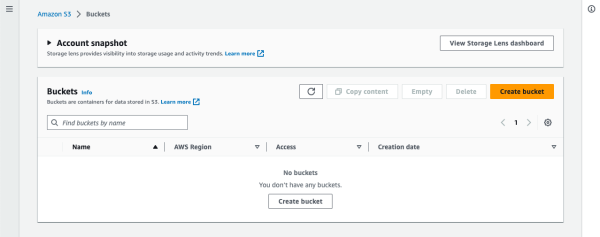
1. Acesse o Console de Gerenciamento da AWS e navegue até o serviço S3.

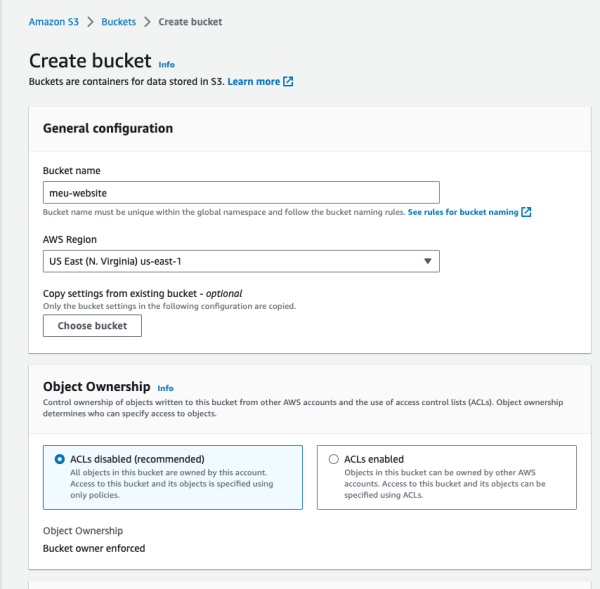
2. Crie um novo bucket, escolhendo um nome único e uma região.

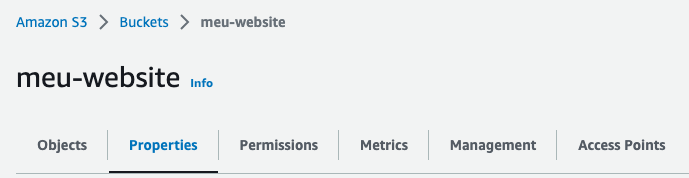
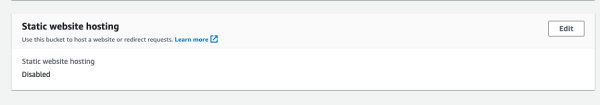
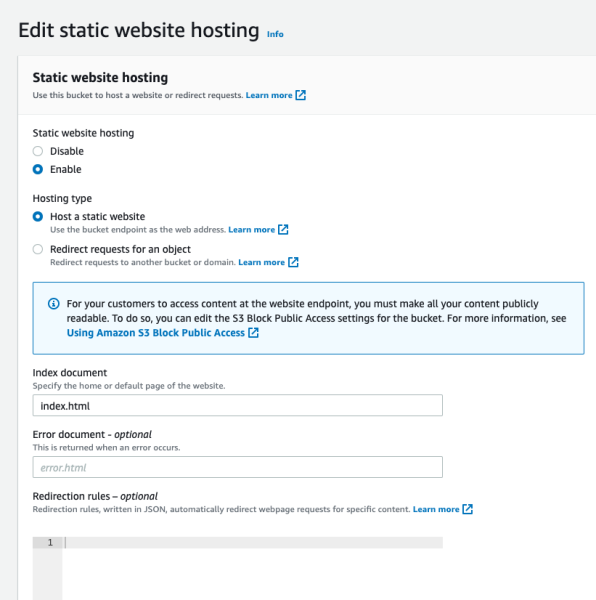
3. Na seção “Propriedades”, habilite a opção “Hospedagem de site estático” e defina o arquivo index.html como documento de índice.



Passo 4: Carregando Arquivos para o Amazon S3:
Agora é hora de transferir os arquivos do seu site estático para o Amazon S3. Você tem duas opções para fazer isso: via terminal ou pela interface do Console do S3.
Opção 1: Via Terminal (Recomendado para Automatização):
Se você está familiarizado com o terminal e deseja automatizar o processo, use o seguinte comando para sincronizar a pasta build com o seu bucket S3:
aws s3 sync --recursive build/* s3://nome-do-seu-bucketOpção 2: Pela Interface do Console do S3 (Simples e Visual):
Se preferir uma abordagem mais visual e direta, siga os passos abaixo:
- Acesse o Console de Gerenciamento da AWS e vá para o serviço CloudFront.
- Clique no nome do seu bucket para acessar a lista de objetos.
- No canto superior direito, clique em “Fazer upload” e selecione os arquivos da pasta build para carregar.
- Ou, se preferir, você pode arrastar e soltar os arquivos da pasta build diretamente na interface do navegador.
Independentemente do método escolhido, os arquivos do seu site serão carregados para o Amazon S3, preparando-se para serem distribuídos pelo CloudFront.
Passo 5: Configurando o Amazon CloudFront:
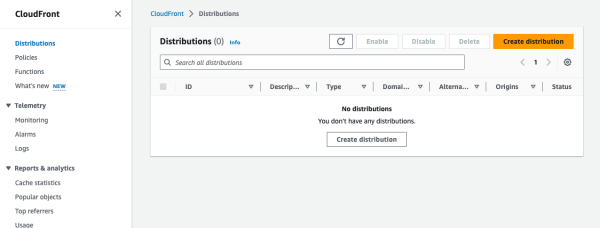
1. Acesse o Console de Gerenciamento da AWS e navegue até o serviço CloudFront.

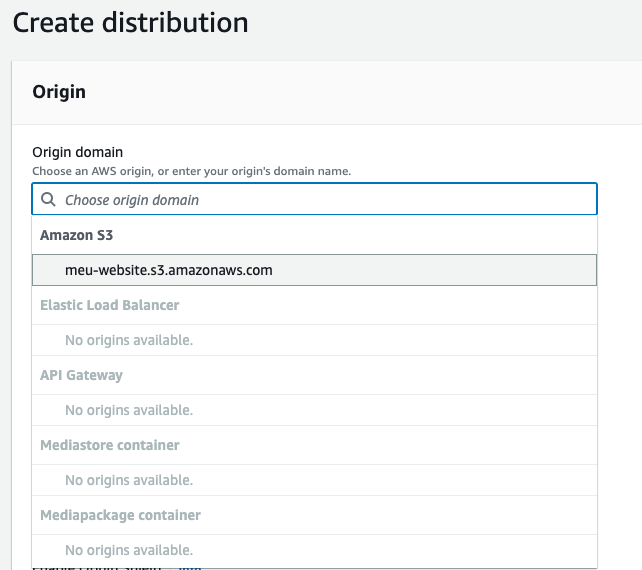
2. Crie uma nova distribuição. Na seção “Origem”, selecione o bucket S3 que contém os arquivos do seu site estático.

3. Configure as seguintes opções:
- Allowed HTTP methods: Defina os métodos HTTP permitidos para acessar seus arquivos. Geralmente, é seguro habilitar todos os métodos.
- Viewer protocol policy: Escolha como deseja que o CloudFront lide com as solicitações dos usuários. A opção “Redirecionar HTTP para HTTPS” é uma escolha segura, garantindo que todas as conexões sejam criptografadas.
- Custom SSL certificate – optional: Nesta seção, você pode optar por gerar um certificado SSL personalizado para seu domínio. Isso é importante para habilitar o acesso seguro por HTTPS. Clique em “Request or Import a Certificate with ACM” para gerar um novo certificado usando o AWS Certificate Manager.
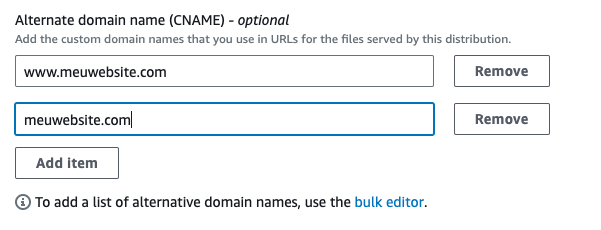
4. Na seção “Configurações de Domínio Alternativo (CNAMEs)”, você pode adicionar os domínios personalizados que deseja associar à sua distribuição CloudFront.

6. Complete o processo de criação da distribuição.
7. Aguarde até que a distribuição seja provisionada. Quando estiver pronta, você verá o status “Deployed” na lista de distribuições do CloudFront.
Com o Amazon CloudFront configurado, seus arquivos serão distribuídos globalmente e as configurações escolhidas garantirão um desempenho otimizado e uma experiência segura para os usuários do seu site estático.
Passo 6: Configuração de DNS:
- Acesse o provedor de domínio onde você comprou o domínio (ex: Route 53, GoDaddy).
- Adicione registros DNS do tipo CNAME ou Alias apontando para o domínio da sua distribuição CloudFront.
- Aguarde a propagação DNS, que pode levar algumas horas.
Conclusão:
Parabéns! Agora seu site estático React (ou de qualquer outro framework) está hospedado na AWS usando o Amazon S3 e o CloudFront. Você aprendeu como preparar o projeto, criar o build, configurar o S3 para hospedagem, configurar o CloudFront para distribuição global e como associar um domínio personalizado ao seu site. Com esses passos, seu site estará disponível de maneira rápida e escalável para os visitantes. Lembre-se de que esse processo também é aplicável a outras tecnologias e frameworks, contanto que o resultado final seja composto por arquivos HTML, CSS e assets.
Leia nossos novos posts no blog! Fique por dentro das últimas novidades e dicas no mundo da programação. Visite o blog em www.manualdoprogramador.com e aproveite todo o conteúdo atualizado sobre programação e desenvolvimento de software
Aproveite e confira os nossos posts no Instagram @blogmdp.

