
CSS Grid é uma poderosa ferramenta de layout disponível no CSS, e dominar suas capacidades pode fazer uma enorme diferença na forma como você cria e organiza o conteúdo em suas páginas. Se você está cansado de lutar com layouts complicados e tabelas desajeitadas, chegou a hora de aprender CSS Grid de uma vez por todas!
O CSS Grid é um sistema de grade bidimensional que permite criar layouts complexos e responsivos de maneira intuitiva. Ao contrário de métodos anteriores de posicionamento, como o uso de floats ou frameworks de grid, o CSS Grid oferece um alto nível de controle e flexibilidade. Além disso, ele permite a criação de layouts personalizados sem a necessidade de nenhum hack.
Flexbox X CSS Grid
O Flexbox sempre foi o mais utilizado e o mais queridinho pelos desenvolvedores, e é um pouco mais fácil de aprender, visto que os nomes das propriedades são mais fácil de decorar. Já o CSS Grid é uma solução mais recente e apresenta uma complexidade maior, porém uma leck de possibilidades infinitas.
Não acredito ambos servem para finalidades diferentes, pense o seguinte:
- Flexbox faz coisas que o CSS Grid não pode fazer;
- CSS Grid faz coisas que o Flexbox não pode;
Embora o flexbox possa ser usado para trabalhar com elementos em duas dimensões, é mais eficiente desenvolve-lo quando estamos lidando com elementos em apenas uma dimensão, seja linha ou coluna.

Já o Grid é ótimo quando estamos trabalhando com elementos em duas dimensões, principalmente para definir a estrutura de uma página, o que seria muito mais difícil com FlexBox. Ou seja, se precisarmos utilizar vários elementos em modelo de grade, CSS Grid é a opção.

Vamos para a pratica!
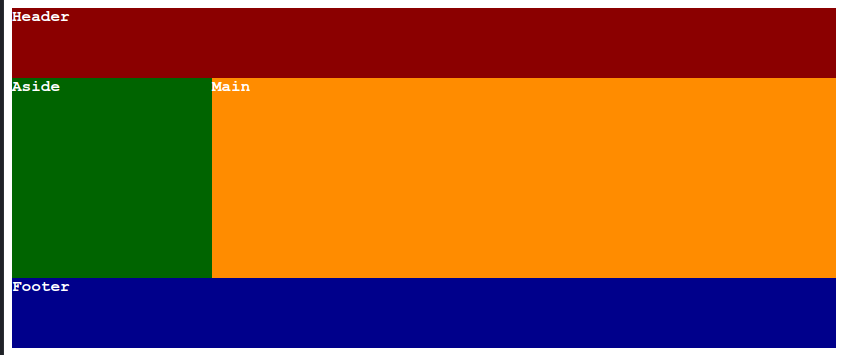
- Percebe que a estrutura das grades, foi definida pelo
display: grid. - Utilizamos o grid-template-columns para definir o tamanho da largura de cada coluna.
- Utilizamos o grid-template-rows para definir o tamanho a altura de cada linha.
- Utilizamos o grid-template-areas para definir quais elementos eu devo considerar nos cálculos, como será a sua divisão entre as colunas e a sua respectiva ordem:
"header header" "aside main" "footer footer"
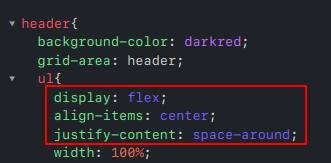
- O Flexbox é utilizado no
header > ulpara definir os 4 itens do menu em uma linha e para deixar justificado no eixo X e centralizado no Y;