
Hoje, vamos explorar uma poderosa ferramenta do CSS que pode elevar o nível de suas animações em páginas da web: o CSS Timing Function. Se você deseja criar transições suaves, efeitos envolventes e tornar a experiência do usuário ainda mais agradável, este é o lugar certo para aprender tudo sobre essa propriedade. Vamos mergulhar no mundo das animações e descobrir como utilizar o CSS Timing Function para encantar seus visitantes.
O que é o CSS Timing Function?
O CSS Timing Function é um tipo de propriedade que controla o ritmo e a velocidade de animações e transições em páginas da web. Em outras palavras, ele define como a animação progride ao longo do tempo. Essa propriedade trabalha em conjunto com outras, como animation-duration e animation-timing-function, para criar efeitos visuais atraentes e fluidos.
Diferentes Formas do CSS Timing Function
Essa propriedade oferece diversas formas para personalizar o comportamento das suas animações. Cada forma possui características únicas e pode se adequar melhor a diferentes contextos. Vamos explorar algumas delas:
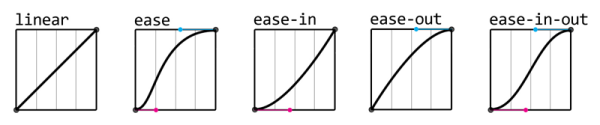
ease: Essa é forma padrão. Inicia a animação lentamente, acelera no meio e desacelera no final. Perfeito para criar transições naturais e suaves.
ease-in: A animação começa lentamente e acelera à medida que progride. Ideal para destacar elementos no início de uma transição.
ease-out: Ao contrário do ease-in, a animação inicia rapidamente e desacelera no final. Ótimo para focar na saída dos elementos.
ease-in-out: Combinação das funções ease-in e ease-out. A animação começa lentamente, acelera no meio e desacelera novamente no final.
linear: A animação avança de forma constante e uniforme ao longo do tempo. Ideal para criar movimentos diretos e previsíveis.
cubic-bezier: Oferece a possibilidade de criar uma curva de velocidade personalizada usando pontos de controle. Permite controle total sobre a animação.
Exemplo:
Conclusão
O CSS Timing Function é uma ferramenta valiosa para criar animações cativantes e proporcionar uma experiência de usuário memorável em suas páginas da web. Ao dominar as diversas formas dessa propriedade, você terá o poder de criar transições suaves e envolventes, encantando seus visitantes e tornando o seu site ainda mais atrativo.
Espero que tenham gostado do artigo e que aproveitem ao máximo essa poderosa propriedade do CSS. Até a próxima!
Aproveite e confira os posts no Instagram do @junior.coding e @blogmdp.

